こんにちは!
今回は、COCOONのデザインに関するTips、白抜きボックスの形をカスタマイズする方法をシェアします。
四角い枠線を角丸にするカスタマイズはたくさん紹介されていましたが、wordpressとっても初心者の私にとっては、
「逆に角丸を四角にするにはどうれば…」
と散々悩み、ようやく見つけた解決方法です。
便利なボックス機能

COCOONには、文字や画像を枠線で囲む「ボックス」というデザインがあります。
中でももっともシンプルなのが、白抜きボックス。
これが白抜きボックスのデフォルトです。
ブロックの設定画面から、枠線や背景色が変更できます。
ここまでは非常に簡単・便利です。
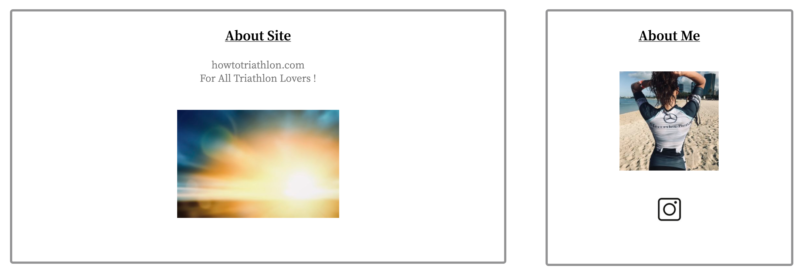
角が丸い
↑のように、デフォルトの白抜きボックスは角が丸いデザインをしています。
しかし、私が使用したかったのは、角が四角いボックス。
サイトをよりソリッドな印象にしたく、角の丸みを取りたかったのです。
そこで、試行錯誤し(結論は超シンプルなのですが…)CSSでカスタマイズすることができました!
カスタムCSS
外観→カスタマイズ →追加CSSに
.blank-box{
border-radius:0;
}
を追記すると、白抜きボックスの角の丸みがなくなり、四角ボックスになります。
白抜きボックスを指定するのが「.blank-box」です。
「border-radius」は角の丸みを指定するコードで、数字が大きいほど丸みがでます。
そこで、これを「0」にすることで丸みを抹消する、という仕組みです。
枠線の太さもカスタマイズ
ついでに枠線の太さももう少し細くしたかったので、「border-width」で線の太さを追記。(数字が大きいほど太くなります)
最終的には下記のCSSを使いました。
.blank-box{
border-width: 0.1px;
border-radius:0;
}
他のボックスにも使える
今回は白抜きボックスに対してカスタマイズしましたが、他のボックスの丸みを取りたい場合は、「.blank-box」部分を変更すればOKです。
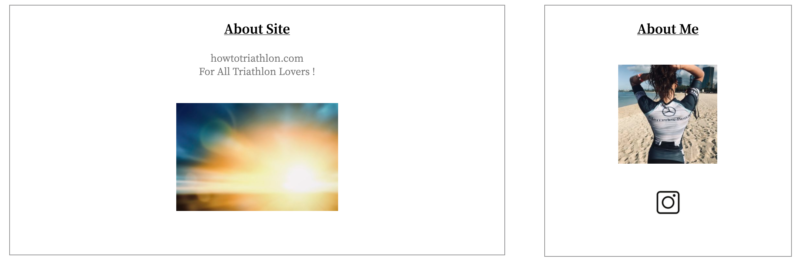
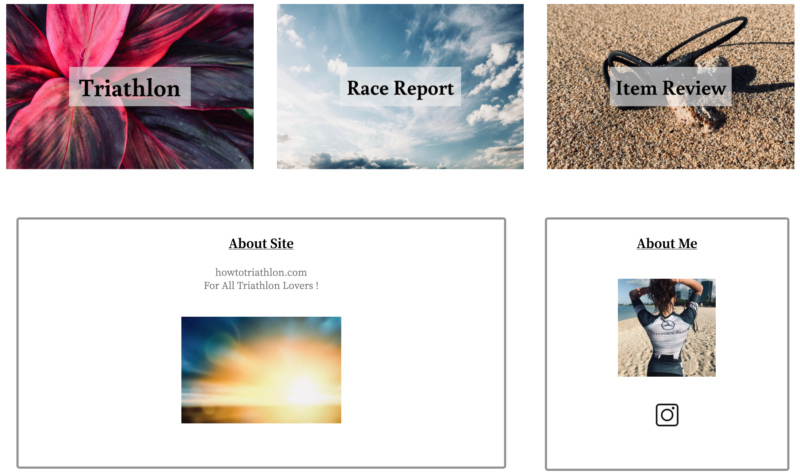
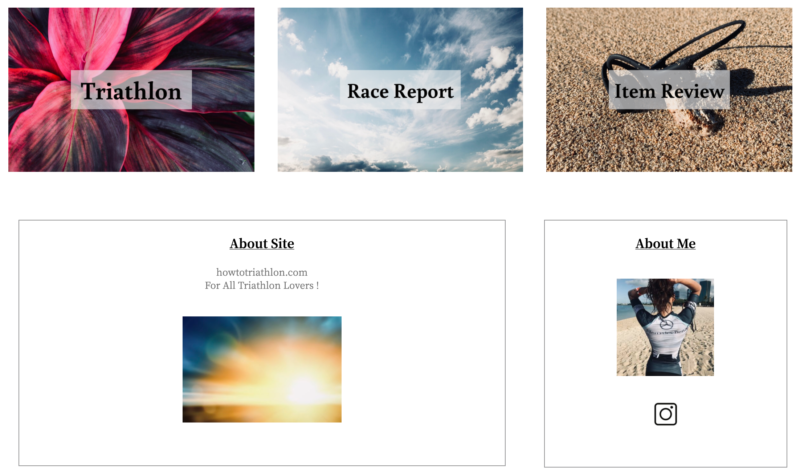
Before / After
上記のCSSを追記した結果がこちらです。


角の丸みが取れて、線が細くなったことがわかります。
他の要素と合わせて全体的に見てみると、デザインの印象がよりソリッドになったかと思います。↓


ちなみに、この画面は固定ページの一部なのですが、COCOONの機能でここまで自力で作り込めます。
改めてCOCOONのすごさに感謝!
以上、白抜きボックスの角の丸みをとるカスタムCSSでした!