こんにちは!
今回は、1つのwordpressで複数のテーマが使用できるプラグイン「Multiple Themes」について、2つ目のテーマのカスタマイズ方法についてシェアします。
Multiple Themesの基本的な使い方を解説してくれているサイトは複数ありますが、2つのテーマのカスタム方法について日本語で説明しているサイトを見つけられなかったため、ここにシェアします!
Multiple Themes
Multiple Themesは、1つのWordpressで2つ以上のテーマを併用できるようになるプラグインです。
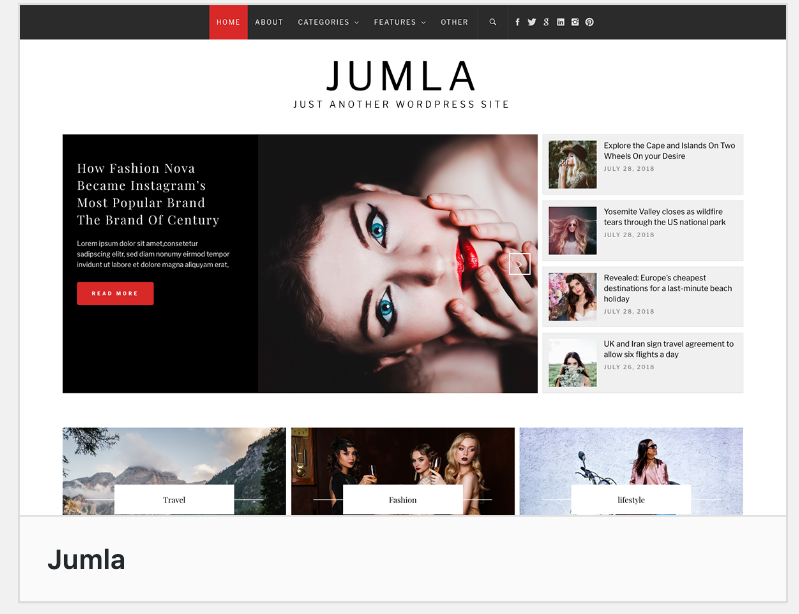
実際にこのサイトは、COCOONとJUMLAという2つのテーマを併用しています。
※追記:現在は併用していません
「投稿」「ウェイジット」など、基本の機能はCOCOONを使用し、HOMEとカテゴリー一覧(インデックスページ)のみ、JUMLAを適用しています。
デザインにこだわりたい初心者におすすめ
元々は、COCOONというテーマを単独で使用していました。
当初、ホームページ(フロントページ)は、固定ページを自分なりに作って適用していました。
しかし、もっとデザインにこだわりたい!と思うように。
一方で、COCOON自体はとても便利だったので、デザインのためだけにテーマを変えるのもなぁ…と二の足を踏んでいました。
複数のテーマを、好きなページで使い分けられたらいいのに…と思っていた時に見つけたのが「Multiple Themes」でした。
CSSなどの知識が豊富な方は、このようなプラグインがなくても自分でデザインを作り込むことができると思います。
しかし、私のような
「ワードプレスの知識なんてなくて、テンプレート(テーマ)に頼ってここまでやって参りました!」
という、CSSなどの知識があまりないけれど、デザインにこだわりたい!という方にはおすすめのプラグインです。
※実際COCOONは、テーマ単独でかなりデザインを作り込めるのですが、この時点の私はそれを理解していませんでした。
基本の使い方
基本の使い方はとても簡単です。
- 2つ目以降に使用したいテーマをダウンロード(まだ有効化はしない)
- Multiple Themesをダウンロード・有効化し、テーマと希望のページを紐付ける設定をする
というのがざっくりとした使い方です。
私の場合、基本的なテーマはCOCOONのまま、ホームページ(フロントページ)とカテゴリー一覧(インデックス)はJUMLAと言うテーマに変更しました。

この辺り、基本の使い方は他のサイトで丁寧に説明があるので、別途ググっていただければと思います。
2つのテーマが併用できた!
設定を終え、スマホとPCの実機で確認をすると、無事にホームページとカテゴリーページのみがJUMLAに変更されました!
直後はデフォルト設定
しかし、この時点ではJUMLAがデフォルテ設定のままだったため、さらに理想のデザインにすべく、JUMLAのカスタム設定を行う必要がありました。
2つ目のテーマのカスタマイズ
2つ目のテーマ「JUMLA」をカスタムすべく、「外観」→「カスタマイズ」へ。
※この時点で有効化しているテーマはCOCOON
カスタマイズできない!?
すると、実機では反映されているJUMLAが、COCOONのカスタマイズ画面では反映されていない(COCOONのままである)ことに気づきました。
JUMLAどこいった?どこからJUMLAをカスタムするんだ?
という疑問にぶつかり、2つ目のテーマのカスタマイズ方法をググるものの、日本語で解説しているサイトに出会えない…
仕方なく英語で検索したところ
「それぞれのテーマをカスタマイズしたい時は、それぞれのテーマを有効化するだけだよ!簡単でしょ!」
という紹介記事を発見。
実際にプラグインの「Theme Options」の説明にも、
「アクティブなテーマのみ編集できる。複数テーマを同時に編集することは現時点ではできない。将来的にはできるようにしたい」
と言う旨が記載されていました。
(英語やってて良かったと思った瞬間)
JUMLAを有効化
つまり、JUMLAをカスタマイズしたければ、JUMLAを有効化するということ。
しかし、何も知識のない私は
「そしたらCOCOONの設定は全部リセットされるのでは!?」
と心配で、1時間くらいあれこれ調べました。
でも、調べ方すら悪いのか、リセットされるのかされないのかもわからない…
諦めかけましたが、リセットされてしまったらもう一度設定すればいい、もしくはバックアップから復元と言う手もある、と言うことで「えいやー!」でJUMLAを有効化。
少しJUMLAをカスタムしてからCOCOONを再度有効化したところ、
リセットされていない!!!
と言うことで、晴れてJUMLAのカスタマイズに成功したのでした。
※テーマを切り替えても設定はリセットされないのですが、万が一のため、バックアップは絶対に取っておいてください。
COCOONのカスタマイズ画面はそのまま
COCOONを再度有効化し、カスタム画面を確認すると、特に何も変わっていません。(ホームページはCOCOONが引き続き表示される)
しかし、実機ではJUMLAのカスタマイズが反映されているので問題ありません。
注意点
と、初めからわかっていればとても簡単ですが、いくつか注意点があります。
テーマによって反映されない機能がある
例えば、テーマによってウィジットに互換性がないものがあります。
互換性のないものを使用すると、お互いのテーマが影響しあって表示が重複したり、逆に表示されないこともあります。
カスタマイズする際に念頭にいれておきましょう。
アナリティクスを確認しよう
テーマの併用を設定したあとは、グーグルアナリティクスやアドセンスなどが正常に作動しているか確認しましょう。
私の場合、JUMLAに設定したホームページとカテゴリーページがアナリティクス上で計測されない事態が起こりました。
これは、私がCOCOON側のアクセス解析でアナリティクスを設定していたのが原因です。
COCOONのアナリティクスを設定を解除しAll in One SEOで設定し直したところ、無事に計測されるようにました。(2つとも設定しておくとPV数が重複で計測されてしまうため、COCOONの設定解除はマスト)
注意点はあるものの、2つのテーマを併用することで、確実に理想のデザインに近づくことができました。大満足!
味をしめた私は、姉妹サイトhowtotriathlon.comでもMultiple Themesを使うことに!
しかし、結論、こちらの場合は使用を断念しました。
固定記事のテンプレートを使用する場合
使用を断念した経緯をからお話しします。
姉妹サイトでもCOCOONを使用していたのですが、ホームページ(フロントページ)のみテーマを変更すべく、2つ目のテーマに選んだのは「News Portal」というテーマ。
JUMLAのようにスライダー機能が見やすそうだったことと、特にカテゴリーが多いサイトに適しているようだったので選びました。
同じようにサクサクと設定を進めていたところ、News Portal のホームページ(フロントページ)は、固定記事のテンプレート機能を使うことで様々なカスタマイズが反映されることが判明。
そんなやり方もあるのか〜と思いながら一通り設定を済ませ、COCOONを再度有効化し、実機で確認したところ、
New Portalのカスタマイズが全く反映されていない!!
もしや、と思ってNew Portalを有効化したのちに実機で確認したところ、カスタムが反映されました。
該当テーマがアクティブな時だけ反映される
どうやら、固定ページのテンプレートを使ってカスタマイズするテーマの場合、そのテーマが有効の時だけカスタマイズが反映される仕組みのようです。
COCOONにはないテンプレートを使用することになるので、COCOONを有効化している時は、New Portalのテンプレートが無効になってしまうようです。(推測)
私の場合、基本的な機能はCOCOONを使用したかったため、フロントページのデザインのためだけに常にNew Portalを有効化しておくのはデメリットが大きいため、使用を断念しました。
自分でデザインをカスタマイズする
この一連を通して、やっぱり知識をつけて自力でカスタマイズするって大切だな〜と痛感。
そこで、姉妹サイトのhowtotriathlon.comのホームページ(フロントページ)、カテゴリー一覧は、JUMLAやNews Portalのデザインを参考に、COCOONの固定ページで自分で制作してみることにしました。
COCOONの機能でだいたいできる
自分でやる!と決めてから気づいたことは、私がやりたいデザインは、だいたいCOCOONの機能に備わっているということ。
改めてこのテーマの素晴らしさを実感しました。
それなりに時間もかかりましたし、できないこともありましたが、一つのテーマを使用するのでより安全な方法かな、とも思います。
何より、自分の勉強になりました!
あえていうと、スライダーの機能のみ、プラグイン「Meta Slider」を使用しましたが、あとはCOCOONに備わっている機能で作ることができました。
以上、プラグイン「Multiple Themes」の使い方と注意点について紹介しました!
併用するテーマによってはとても便利な機能です。
ご自身の目的によってぜひ活用してみてください。